При исследовании аудитории пользователей моего проекта для изучения таблицы умножения УмноДел выяснилось, что кроме русскоязычных пользователей, заходит немалое количество пользователей из других стран. Это подтолкнуло меня на поиски быстрого способа добавления переключателя языков (RU, EN) в моё Angular приложение. Очень большое подспорье оказала статья How to translate your Angular app with ngx-translate, только с BabelEdit мне подружиться не удалось и многие пункты из статьи я просто выполнил вручную. В итоге всё успешно получилось и без него.
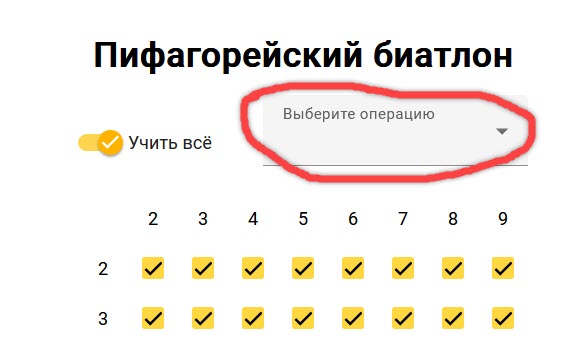
Только одна заковыка меня поджидала с элементом <mat-select>. При первоначальной загрузке сайта его значение по умолчанию не отображалось и создавалось впечатление, что значение не установлено, хотя это не так.

В конструкторе app.component.ts значение было установлено selectedOperations = 'multiply'; , а при клике по элементу видно, что этот пункт уже выбран. При последующих переключениях языка select сразу устанавливался правильно и я начал подозревать, что проблема связана с корректной подгрузкой перевода ngx-translate при первоначальной загрузке. Какое-либо действие с элементом, либо переключение языков приводило сразу же к корректному отображению значения элемента!
Стоит отметить, что ngx-translate динамически подгружает переводы значений и в некоторых случаях могут вместо значений переводов отображаться ключи словарей, пока эти словари подгружаются. Это именуется глюками от использования TranslateLoader (glitches when using TranslateLoader) и решение в борьбе с ними заключается в предварительной подгрузке переводов из json-файла при первоначальной загрузке приложения. Я использовал аналогичное решение, чтобы подгрузить значения предварительно, а не только динамически.
Для этого в требуется включить возможность загрузки json-файлов в tsconfig.app.json:
1 | "compilerOptions": { |
Затем добавить в файл app.component.ts загрузку дефолтного значения языка из json-файла:
1 | import defaultLanguage from "./../assets/i18n/en.json"; |
И наконец установить дефолтное значение перевода из json-файла в конструкторе:
1 | constructor(private bllService: BllService, private translate: TranslateService) { |
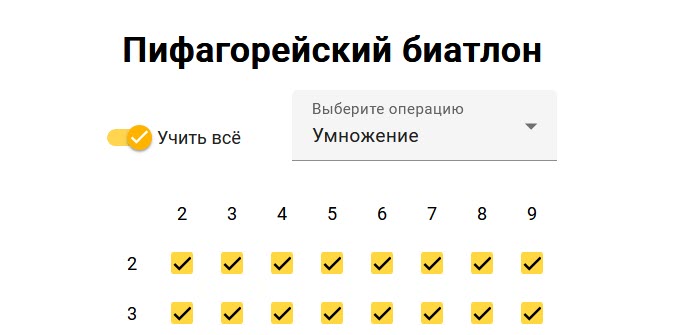
Как результат увидим ожидаемое поведение элемента <mat-select> с предзаполненым значением по умолчанию: